Header
📂 sections/header.liquid



The Header section is a global section displayed on all pages that is used to display the logo, navigation, and some core functionalities of the site including search, account actions and a link to the cart.
The Header is sticky and will always be visible at the top of the page, but does have some customization options such as a color scheme, spacing offsets and cart display options.
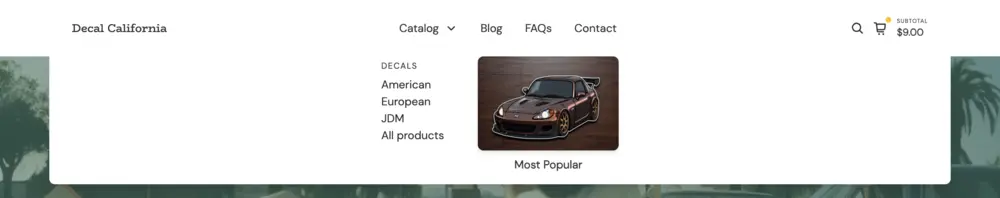
Mega Menus
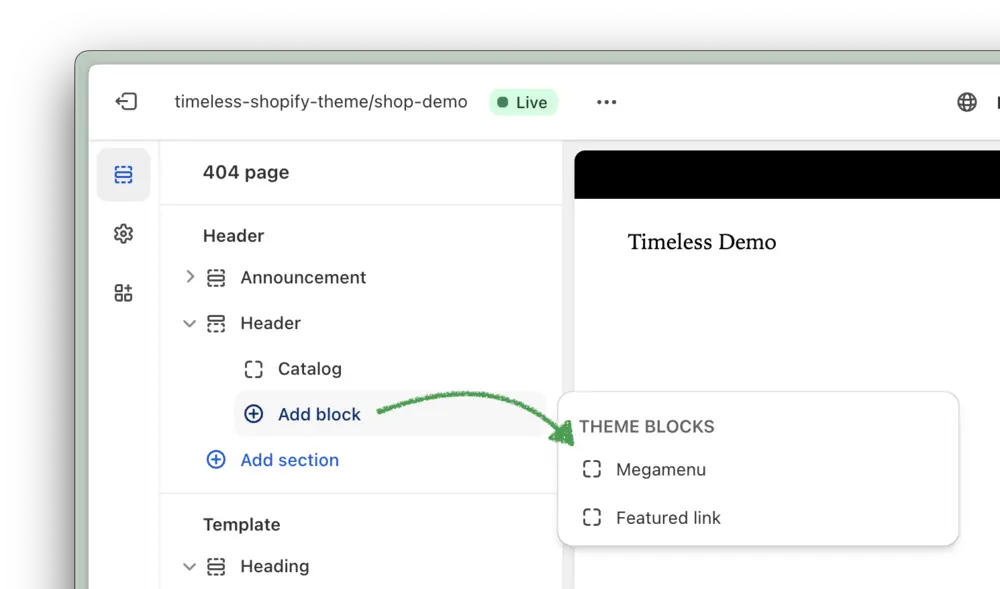
Particular parent-level menu items can be made a “mega menu,” or an expanded dropdown that displays nested menus in a multi-column layout. To do so, add a Mega menu block and set the text to the exact text of the parent-level menu item.
Featured Links
Particular nested menu items under mega menus can be made a “featured link” with an image. To do so, add a Featured Link block and set the text to the exact text of the parent-level menu item. Depending on the link, the theme will attempt to display a matching image. This can be easily overwritten by uploading an image in the block settings.

Header blocks
⚙️ Schema Settings
| Setting | Type | Info | Default value | |
|---|---|---|---|---|
| Color scheme | color_scheme | | ||
| Logo | image_picker | | ||
| Menu | link_list | main-menu | ||
| Cart | ||||
| Show cart item count | checkbox | Disable to show a dot indicator when the cart has items | true | |
| Show cart subtotal | checkbox | true | ||
⚙️ Block settings
| Mega menu block | |||
|---|---|---|---|
| Setting | Type | Info | |
| Title | text | Makes the linklist with the same title a full-width megamenu | |
| Featured link block | |||
|---|---|---|---|
| Setting | Type | Info | |
| Title | text | Makes megamenu links with the same title stylized | |
| Image | image_picker | ||